开启wp全站静态文件CDN,因为网站服务器在香港的缘故,没有很好的速度,所以苦苦钻研加速之道。虽然不能说权威,但是也研究过,也是可以说得上话的WordPress+jsDelivr开启伪全站CDN。动静分离也可帮助国内小宽带的机器加快速度!
小白脱盲之动静分离:网站分为动态文件和静态文件,动态文件比如php文件,需要交互或是执行的文件,静态文件就是例如图片或是css、js文件,静态不需要进行交互的文件。动静分离就是把静态文件从整个目录中分离出来放到一些高速的比如图床程序上,这样加载时就不会占用服务器网络资源!
优化方案
1.减小首页体积
可以压压缩首页图片使它们变得更小传输就会变得更快,如果你的首页图片很多那么拿掉所有的图片加载速度会有一个质的飞跃!百度就是一个很好的例子,简约轻量的首页
css、js大小优化,这并不是很推荐,容易让首页产生错误
2.备案网站 站点放国内
网站放国内才是最优的解决办法,但是国内的ECS带宽都太小了,关键还是我未成年还无法备案,物理距直接决定网站访问速度
网站放在国内对于客户群体是国内的用户来说无疑是最优解,过得的ECS带宽都不是很大,配合cdn使用会更快。只要你的cdn别太拉胯至少在国内你的网站秒开肯定没什么问题!
3.CDN
CDN有几种模式,一种全站CDN,没备案可以选择国外的https://www.cloudflare.com/zh-cn/,但是CF(cloudflare简称CF);还有一种是静态文件加速,国内目前最优解的免备案CDN只有jsdelivr
除了jsdelivr, 还有几个免费的且不限流量的CDN,taticaly githack 都是全球通用(加速GitHub、gitlab等)
4.WordPress+jsdelivr CDN
CF的太简单直接对接就行,会加速你全站,而且cf可以帮你抵御很高的ddos或cc攻击,都是免费的!本文就来说一下之前在用的jsdelivr cdn+GitHub(目前已是国内企业备案机器全部更换国内但是动静分离一个道理)
创建加速用仓库
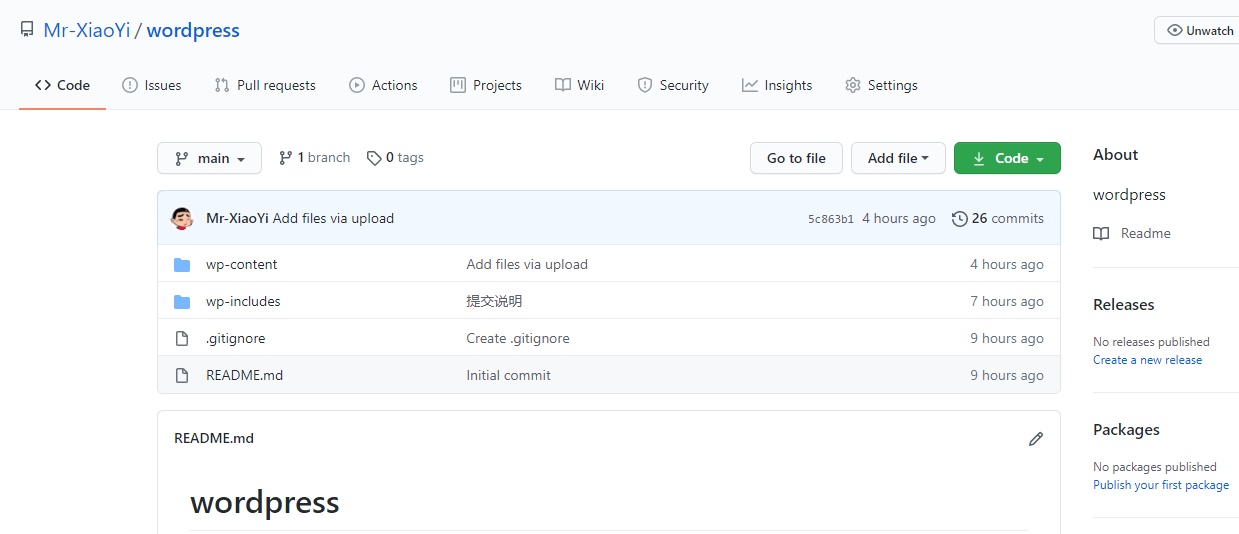
首先在GitHub上创建一个仓库,创建wp-content和wp-includes这两个文件夹
在.gitignore(没有就手动建)中添加*.php,提交文件时忽略php文件win文件夹下过滤删除指定后缀名文件cmd命令
WordPress安装WP Super Cache插件
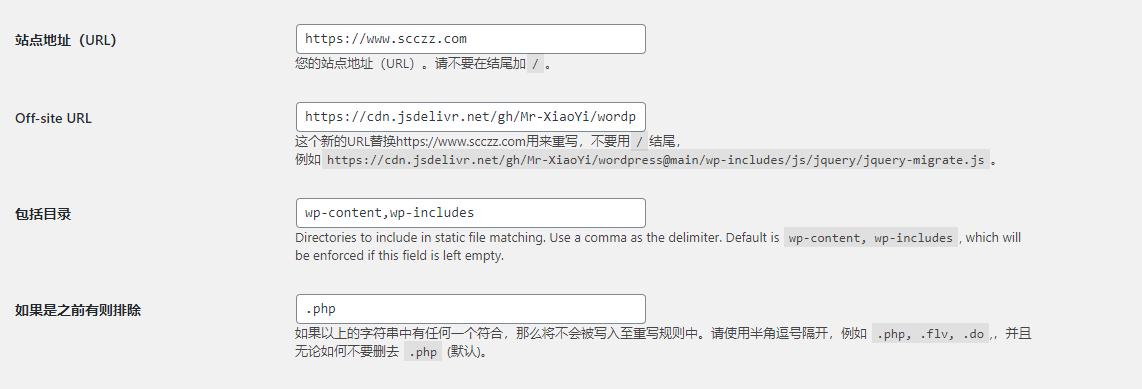
WordPress安装WP Super Cache插件后,在cdn一栏,填入cdn地址,填自己的域名格式仿照我的来,不加/
https://cdn.jsdelivr.net/gh/用户名/仓库名@分支https://cdn.jsdelivr.net/gh/Mr-XiaoYi/wordpress@main/wp-includes/js/jquery/jquery-migrate.js
jsdelivr cdn 只能加速静态文件,所以这里 .php 的意思是排除php文件
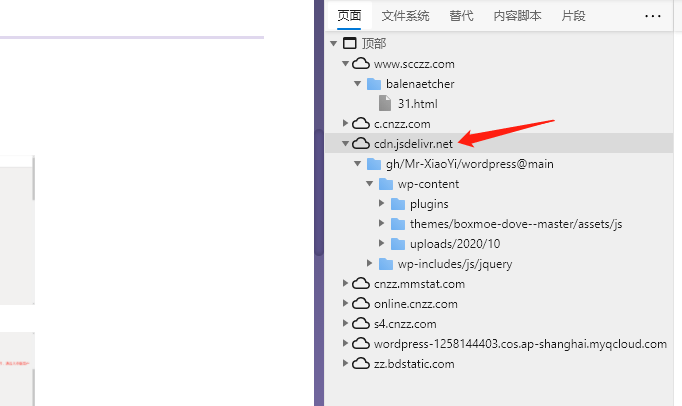
仓库目录
jsdelivr cdn只能用来缓存静态文件,不能直接把wp-content和wp-includes文件夹直接放进去,最好过滤.php文件之后放到cdn上,这样就不会让网站源代码暴露!
win文件夹下过滤删除指定后缀名文件cmd命令
Git同步本地项目到GitHub
一切都部署完毕之后,你会发现你的网站变得异常的快
国内备案cdn:


还没有人赞赏,快来当第一个赞赏的人吧!
- 2¥
- 5¥
- 10¥
- 20¥
- 50¥
声明:本文为原创文章,版权归小王总博客所有,欢迎分享本文,转载请保留出处!